交互设计
1. 恼人的交互设计
比起用户界面(UI),我更在乎用户交互(UX)的体验。
在我眼中,这二者的差别,是好不好看和好不好用的差别。我当然希望平日用的电子产品、软件服务的界面都好看一些,用起来身心愉悦;但如果交互逻辑设计不佳,再好看的界面也是面子工程。

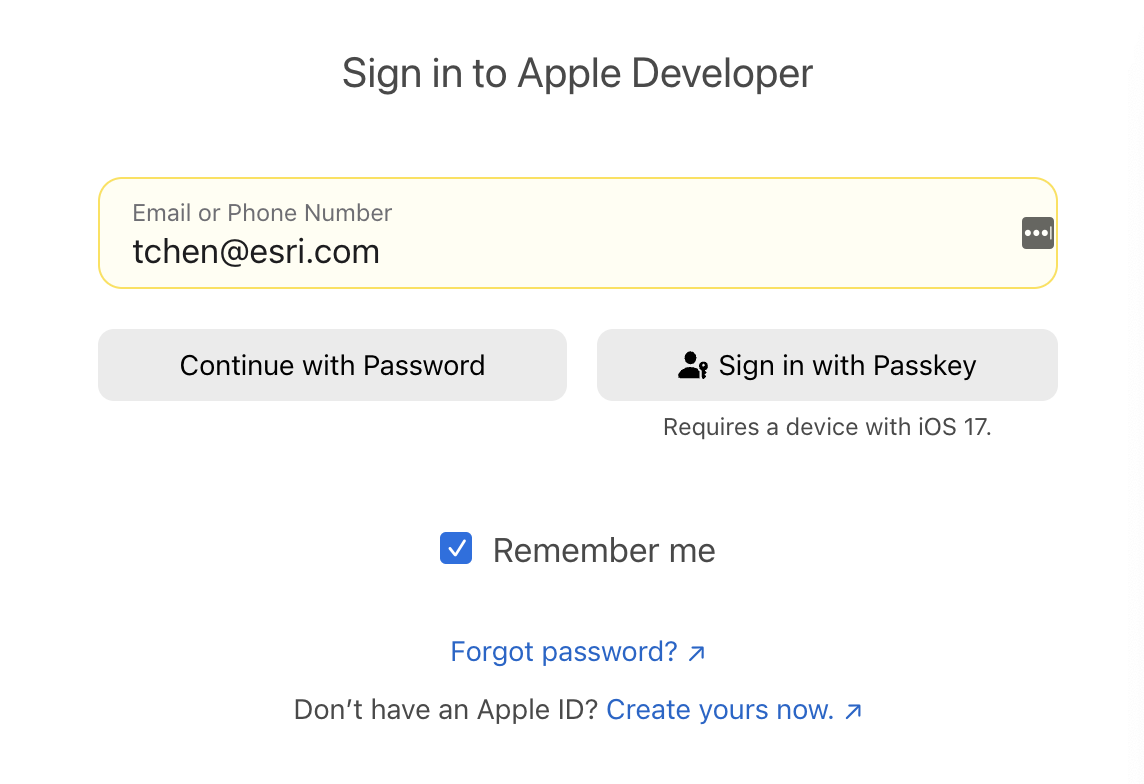
最近一段时间,Apple Developer苹果开发者网站的登录界面改版。这次改版看似细微无伤大雅,实际体验令人大跌眼镜,拳头硬了👊。
一个最简单的登录页面应包含两或三个元素:用户名输入框、密码输入框,大多情况下再加一个登录按钮。对于键盘支持较好的页面,则应当你第一次把焦点通过鼠标或点触放置到用户名输入框后,手指无需再离开键盘:输入用户名、输入密码、点击键盘“确认”按钮,完成登录。就算是初学者实现一个登录界面,最多也只需在每次输入完成后,点选移动焦点至下一个元素,最多不过三次键盘和光标之间的切换。
而苹果开发者登录的新页面,最常见的情况要点五次鼠标才能通过。如果中途出了岔子,次数翻倍增加。如果跳出两步验证和信任当前设备,则又增加三次点击。其中最反人类的设计,并不在于“输入完用户名后弹出按钮选择验证方式”这个交互上,而在于“输入密码时如果不小心修改了用户名输入框,所有输入状态重置回到第一步”的弱智设计。
为什么这件事最为恼人呢?因为密码管理器里存了很多个开发者账号。当我双击唤起密码管理器时,最常用账号会自动被选中,填入用户名输入框,从而导致输入状态被重置。于是,从头再来,再一次唤起密码管理器,手一抖又被重置状态。在密码管理器协助下,本该被优化为“仅一次点击加一次两步验证操作”的登录体验,活生生被劣化成了十多次鼠标点击的艰难过程。
2. 经典的交互设计
在我看来,最好的用户交互,是完全黑盒式的,是“你奶奶来了也能上手直接用”的。曾经异想天开:应该设计一个交互实验,找到一些被试者老年人,或完全未被现代电子设备交互污染过的成年人类,给他们一些交互试验品,看人类是如何直觉性地与机器交互的。只可惜,过去十多年的层层渗透,“你奶奶”也知道看见屏幕要用手指划拉用手指戳。人类可能已经在不知不觉中,越过了“point of no return”——接受过完整教育和社会性培养、而未被“垃圾”交互污染过感官和思维的人类,已经不复存在了。
这么一想,很多当年懵懂无知开疆拓土的交互设计师,设计的“弱智”交互,竟因为受众太广,不得不成为约定俗成的社会常识,不可不称得上是一种遗憾。
如果让我举三个人机交互的典范,最先想到的三个是
- 方向盘
- 谷歌输入框
- 苹果无限平滑列表
当然,还有很多其他例子可以举;库布里克直接一步从“猩猩拿棍”跳到宇宙飞船,也算笼统意义上的人机交互发展史。但是这三件交互,覆盖率之广、影响之深,堪称现代社会的奇迹。
当第一辆汽车发明时,它还是马车座椅和自行车轮组杂交的三轮车产物。最初的汽车没有方向盘,只有操纵舵杆。直到十多年后,才演变出了平置的方向盘雏形,再后来才出现了如今倾斜有角度的转向柱设计。方向盘交互的演变,代表了人对于如何映射多自由度运动的理解。飞机因为比汽车晚发明几十年,刚发明时人们便把汽车方向盘套用到飞机上。后来实践中才发现,对于不同自由度的控制,稍微不同的操纵杆设计才能发挥出优势。直至今日,方向盘的演变依旧如火如荼地进行,但“方向盘”作为一种人机交互,已经几乎渗透到了世界的每一个角落。没有一个人会看到方向盘,抓耳挠腮不知道如何操作的。
谷歌输入框,乃至当下的ChatGPT输入框对它的致敬,代表了人类与计算机交互的核心。说到底,计算机直到今日,仍是一台输入输出状态机。无论输入多么复杂,输出多么色彩缤纷,交互的本质是传递信息。因此,输入框和确认按钮,构成了输入交互的最为基本的元素。本来,当Siri这样的语音助手出现,本该是一场划时代的人机交互革命;但因为工程师搞砸了,导致这种更为直接的输入输出方式,至今没能完全渗透到人类社会的各个角落。突然就和上一篇博文莫名呼应了:在那个人类想象的美好未来,人机交互本该是无痕的,你说我听式的。离那一天到来,还有一段距离。
无限列表,真的是乔布斯凭一己之力改变世界的最经典的案例。在iOS列表出现之前,人们对列表的理解是静态的:一张纸上打印了不能变的表格;手机上按一下按钮就切换一行的定长列表;设备一经出厂就无法更新的操作手册。在iOS列表出现以后,连我奶奶都知道扒拉屏幕能改变微信显示内容。鼠标、iPod、触屏,这些早有先例的交互,经果粉乱吹,安在乔布斯头上造神,我不认同;但无限滚动列表,我是真的心服口服。如果非要牵强拔高其意义,那它应该标志了人类无止境的好奇心与贪婪本性的十字路口。构成列表新的一行的元胞是零成本复用的,人们便会无止境地循环滑下去,直到时间尽头。
It works like magic. - Steve Jobs
3. 我从事的交互设计
关于“我为什么选择苹果开发”这个话题,在很多地方已经谈论了很多次。有关用户交互的部分,在这里补充一二。
在我理想中的完美交互世界中,仅存在“完全黑盒”和“完全白盒”两种极端情况,任何中间地带,都会最终滑向这两个极端。在人与计算机交互这件事上,必须承认,我是有私心的。我希望自己制作的产品能够足够简单,足够低门槛,任何人都可以立刻上手;但几乎没有人能够搞清背后的运行机制。
“完全黑盒”的代表就是ChatGPT的输入框。用户可以对机器学习、数据中心、模型训练一无所知,只需提问即可。
“完全白盒”理想上代表了对于计算机的完全控制。从技术人员的角度讲,像Gentoo或Alpine这样的Linux发行版已经很接近于“了解一切、控制一切”的理念了。但从更传统的角度讲,我们希望有一个触手可及的、视觉上的“控制台”式交互,来实现完全控制。就好像70年代月球飞船,只有几KB的计算机把所有可控变量都暴露成开关、按钮、轨迹球或旋钮。
这种控制台式的软件,只有经过专业训练的技术人员才可以操作。见过的一些例子:ArcGIS Pro、Bloomberg Terminal、COMSOL、Vivado……在我看来,根据设计指南来优化这些软件的交互无可厚非;但试图“简化”某些操作,以达成“使软件更容易上手”的目的,完全是缘木求鱼。专业人士需要的是精准控制,而非点了按钮不知道软件在做什么。
归结起来,我对于计算机交互的终极追求,就是用白盒软件制作黑盒产品。
而至少在我所处的时代看来,苹果软件开发部署到移动设备,是令我最接近这个目标的平台。
4. 最差的交互设计

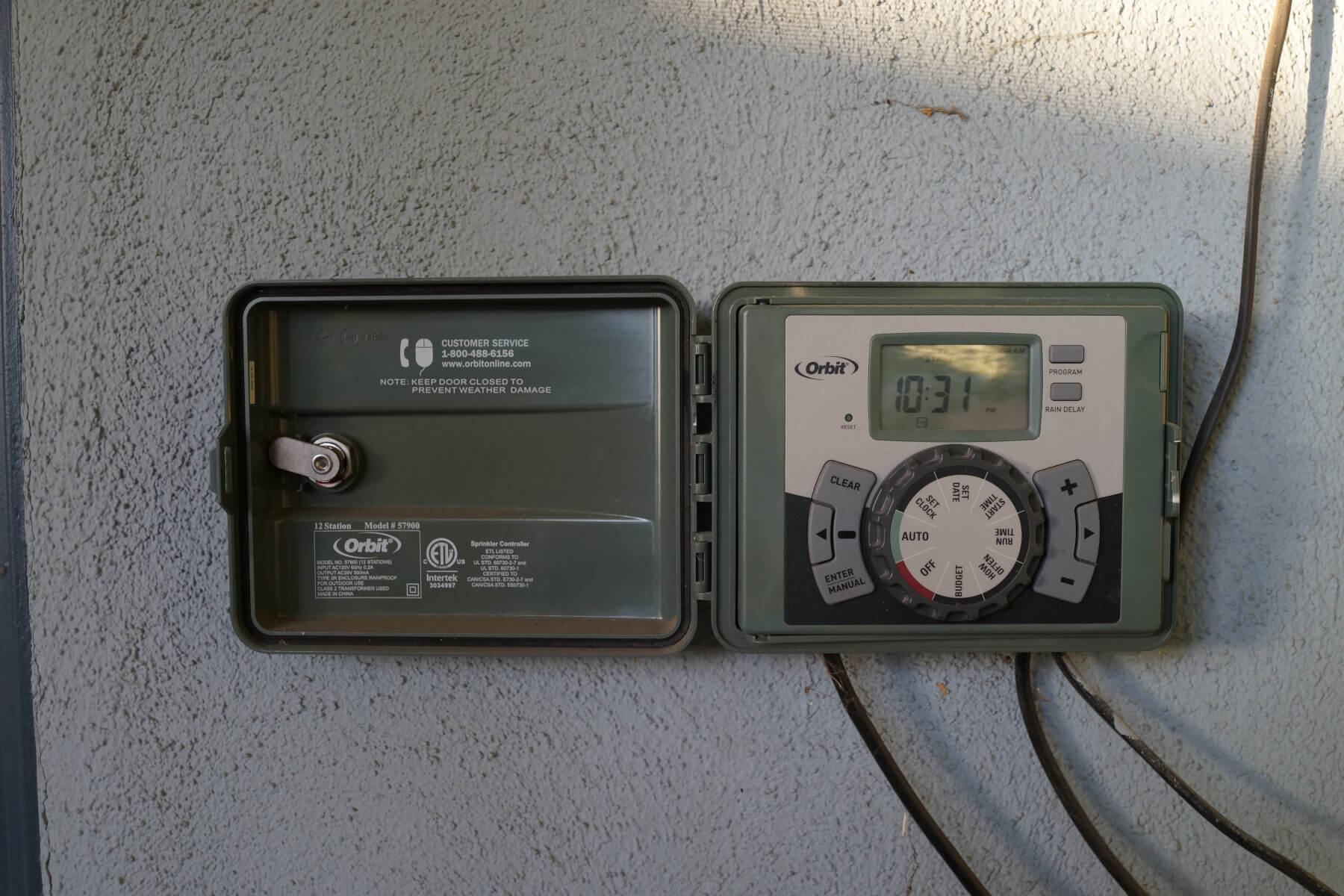
近三年前的2021年7月28日,我拍摄了一张照片,内容是Ash这座老房子的自动喷水系统控制器。这是我在日常生活中、这座房子里见到的最差交互设计。它触动了我的逆鳞🐉,我自然要批判一番🤬。
光看这个操作界面,你能够想象如何设定如下的喷水日程吗?
- 周一、周二:夜里12:30喷淋一次
- 周三:不喷淋
- 周四、周五:夜里12:30喷淋一次
- 周六、周日:夜里12:30喷淋一次、夜里3:30喷淋一次
你想猜猜设定这个日程,需要按下按钮,扭动旋钮一共多少次吗?😫
三年后的今天,我仍旧坚定不移、历久弥新地靠Siri提醒我每周三晚把旋钮调到OFF位置的方法,来手动绕过这个弱智反人类的人机交互界面。
或许人工智能,将会是人类攻破“历法系统数字化”这一人机交互最后的高峰的银弹。

Leave a Comment